Once you have uploaded your HTML file as a ZIP with all the linked images, css etc., adding comments is similar to that of images.
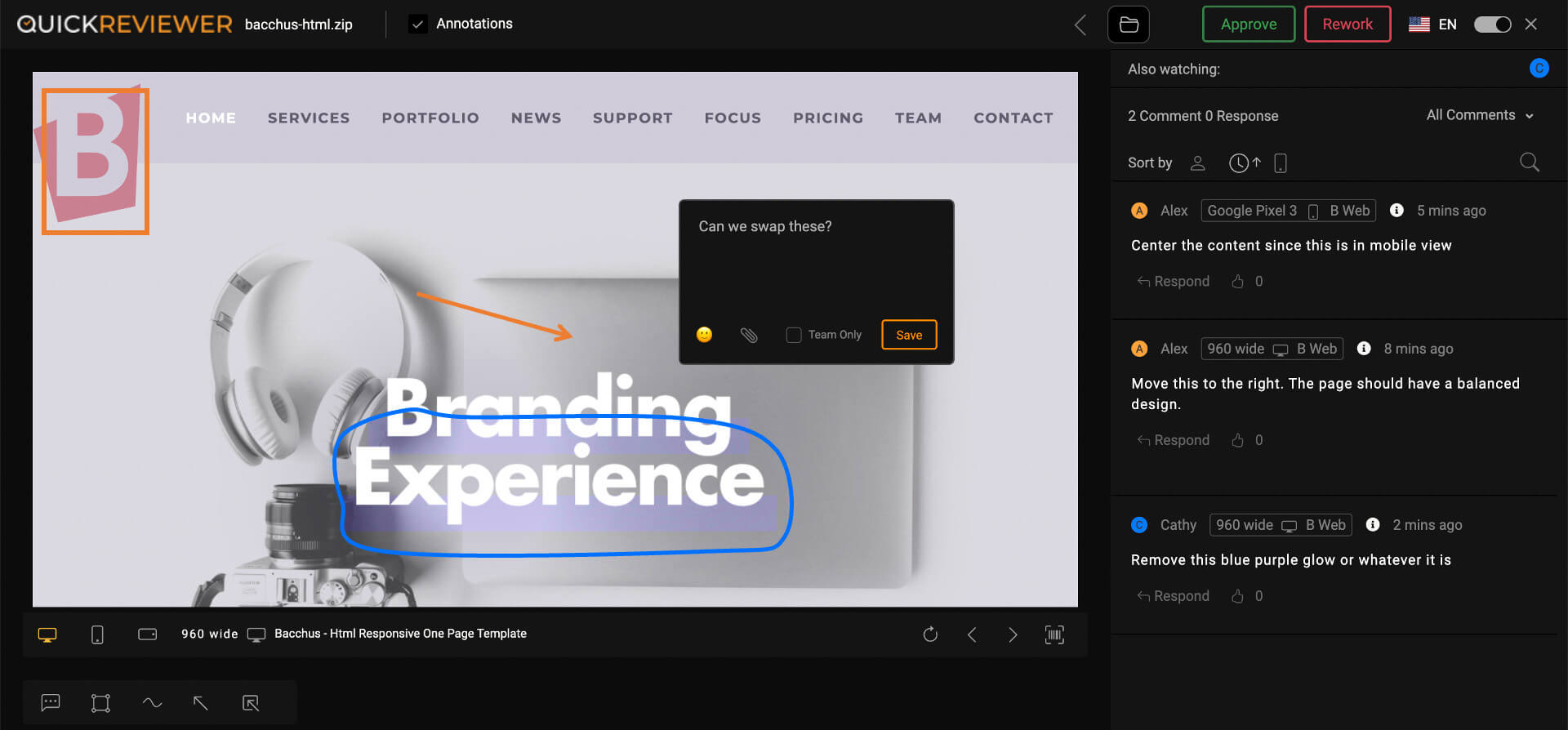
The HTML page opens as it would in the browser. That means all the animations, links and menu navigation remain active. You can add a comment on any page by clicking on the annotation tools (comment icon or rectangle icon) at the top left. Then click anywhere on the page and add your comment.

HTML pages have an additional option that allow you to view the file different screen sizes. Three options in the top right let you choose from three options. Desktop screen sizes, mobile or tablet in portrait or landscape mode. A wide range of options lets you see how the page will look in the device of your choice.
Whether you’re in desktop mode or mobile mode, each screen size lets you add comments to them. So if something doesn’t look right on a specific device, you can ask the designer to modify it.
The QR code option next to the comment icons in the top bar lets you scan the code using your device camera and load the proof on your mobile phone for a real life preview.



