Graphic and web designers work with a variety of graphic design tools to complete their daily jobs. If a designer just employs a few tools, he or she will have a strong basis for expressing ideas and streamlining labor. So, all you need to do to progress from a competent designer to a great one is carry a set of tools with you.
Here’s a rundown of some of the top tools and programmes to help you get started with your internet endeavors.
1. QuickReviewer

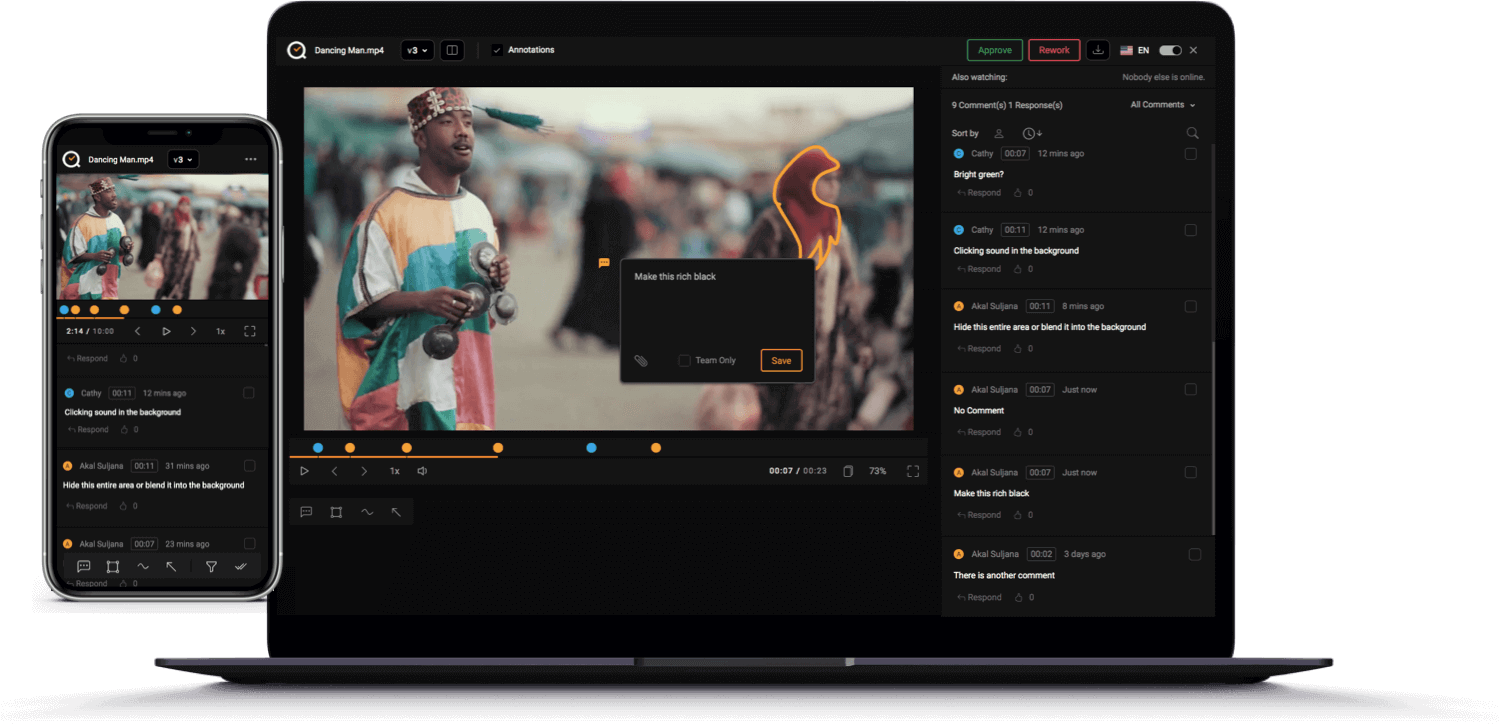
QuickReviewer is an online proofing tool for designers, web developers, and marketers who wish to collaborate on design projects more rapidly and obtain quicker feedback and approval. It is a great collaborative tool as it makes the online proofing process very simple and remote. It aids in the examination of images, videos, live web links, HTML, PDFs, and audios. QuickReviewer mobile-responsive UI allows users to study and approve files on their mobile devices. QuickReviewer makes organizing comments on creative work easier by removing the need for many emails or files. Users can add comments by highlighting text, pointing out changes, or sketching changes, and comparing versions side by side. Adding real-world links or dragging and dropping HTML zip files to test designs on different screen widths, animated HTML banners, responsive web pages, and more will make creative collaboration a breeze.
2. Adobe Photoshop

Photoshop is a powerful tool for creating designs and patterns that will assist you in becoming the greatest designer possible. It provides graphic artists with a variety of options, tools, and settings to let them explore new ideas and create more realistic designs with the proper direction. It helps you to take in fresh information and generate digital artwork based on your sketches, learn by following step-by-step instructions, accelerate your design process, and remain motivated with regular emails and tutorials.
3. Adobe Illustrator

Adobe Illustrator allows you to manipulate 2D or 3D visuals to speed up your creative process. Illustrator may be used to create a wide range of digital contents by both professional graphic designers and digital artists.
4. Filestage

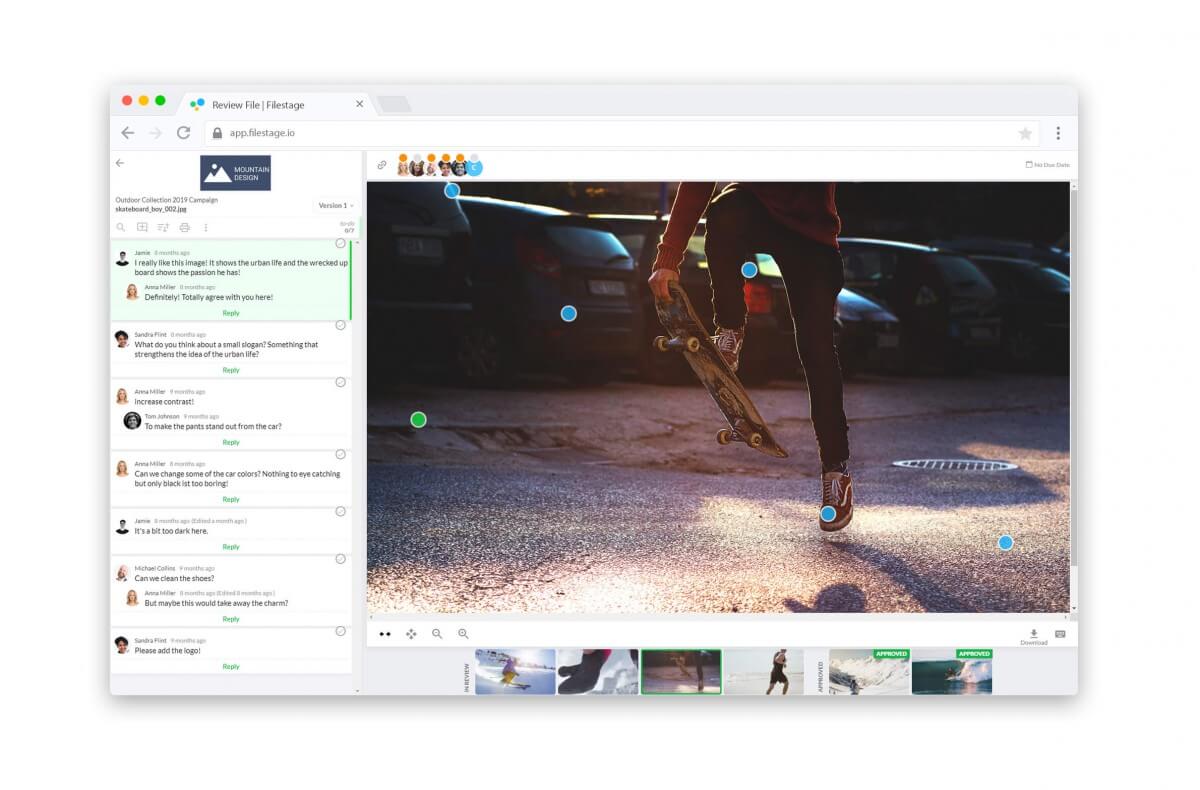
Filestage is an online review and approval platform for graphic designers that offer them total control over the content review process. Graphic designers may interact with internal and external stakeholders on a variety of file formats, including photos, PDFs, websites, and more, using the application. It also gives you a fast summary of the project’s progress.
5. PicsArt

PicsArt’s all-in-one online Photo Editor comes with a number of editing tools that allow you to create professional-looking content even if you have no prior design experience. They even have a powerful Video Editor where you can add music and effects to your videos. PicsArt’s tools are simple to use, intuitive, and completely free.
6. Desygner

Designer’s editor is a drag-and-drop Illustrator replacement that is extremely easy to use. Replace photos with a single click, modify fonts, colors, and text by dragging and dropping pieces into the design. You can easily work with layers and many pages. You may use any keyword to search for royalty-free photos on Desygner and find the finest quality royalty-free images to create your projects.
7. Fotor

Simply upload your own photo or use one of Fotor’s stock photographs, then customize it with text and stickers to make it your own. Fotor provides templates and stickers, as well as texts and fonts, loud saving, and other services.
8. Logaster

Logaster will allow you to produce a large number of designs in a short amount of time. Your logo may also be used to create business cards and social media graphics. Logos may be changed and downloaded, or they can just be used as a source of inspiration.
9. Sketch 3

Sketch 3 has all of the nested symbol sets that will assist you in producing your finest work. You can easily combine the symbols to create a design that is reusable and customizable. Artboards, Text and shared styles, Color picker, Pixel perfection, and many more features are incredibly beneficial for designers.
10. Marvel

Marvel is a tool for prototyping. Nowadays, prototyping is an essential element of the web design process. Marvel allows you to create anything from the ground up, and you can even sync creations from your online storage! Prototype your design and include transitions and motions. Marvel’s user interface is quite basic, making it quick and easy to learn. The tool may be used by both non-designers and experienced UX specialists.
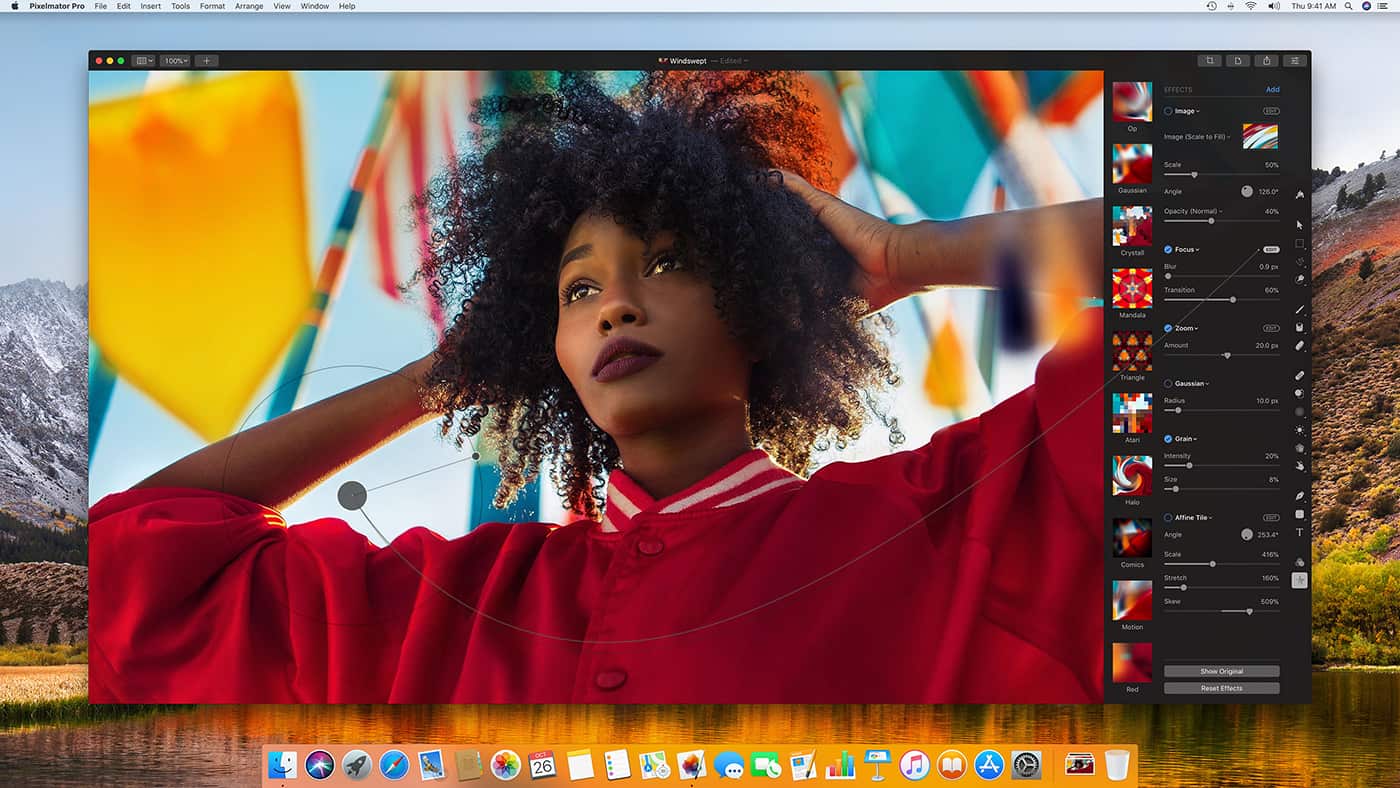
11. Pixelmator

Pixelmator is a single-window interface with easy-to-use editing tools and clever picture altering capabilities. It’s the best tool for developing a variety of projects since it has simple tools for moving, resizing, and organizing layers.
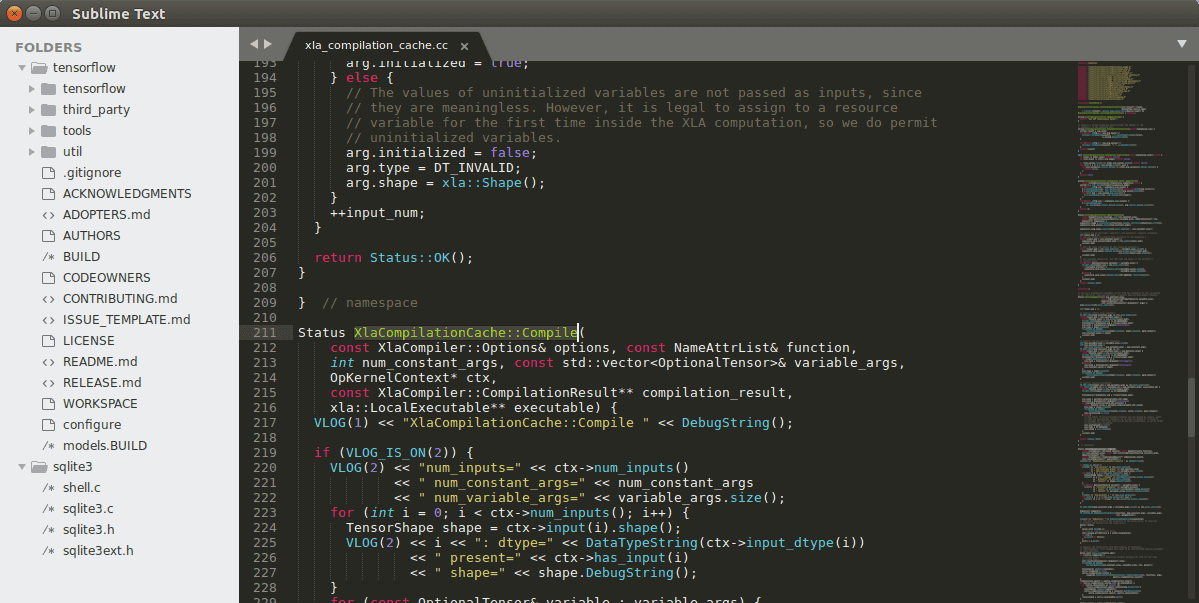
12. Sublime

Sublime is a simple coding editor that allows you to concentrate only on your code. If you work on websites, this will provide you a lot of power by giving you strong shortcuts and tools for jumping around a document, filtering it, and making rapid modifications.
13. Github

It’s a platform that allows you to work with other project participants on the same server while hosting your code on a remote Git server with a great web interface.
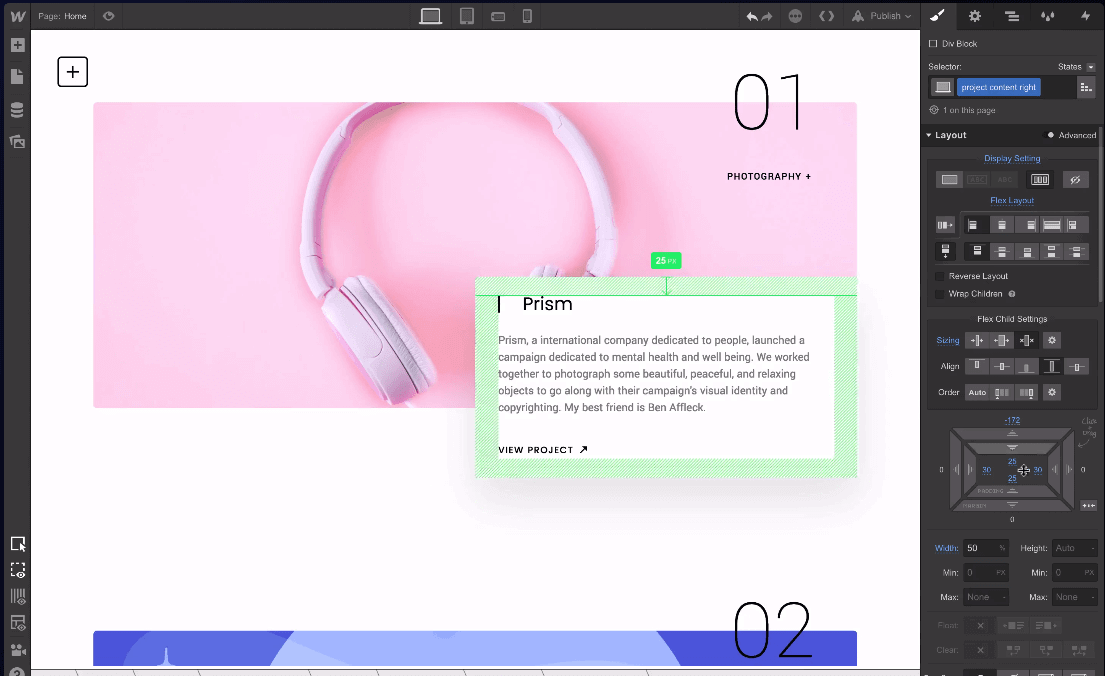
14. Webflow

Webflow enables you to design websites in a short amount of time. With webflow, you can design and create at the same time with no effort. You don’t need to know how to code to use this tool; simply export and modify the site’s html / css tags to suit your needs.
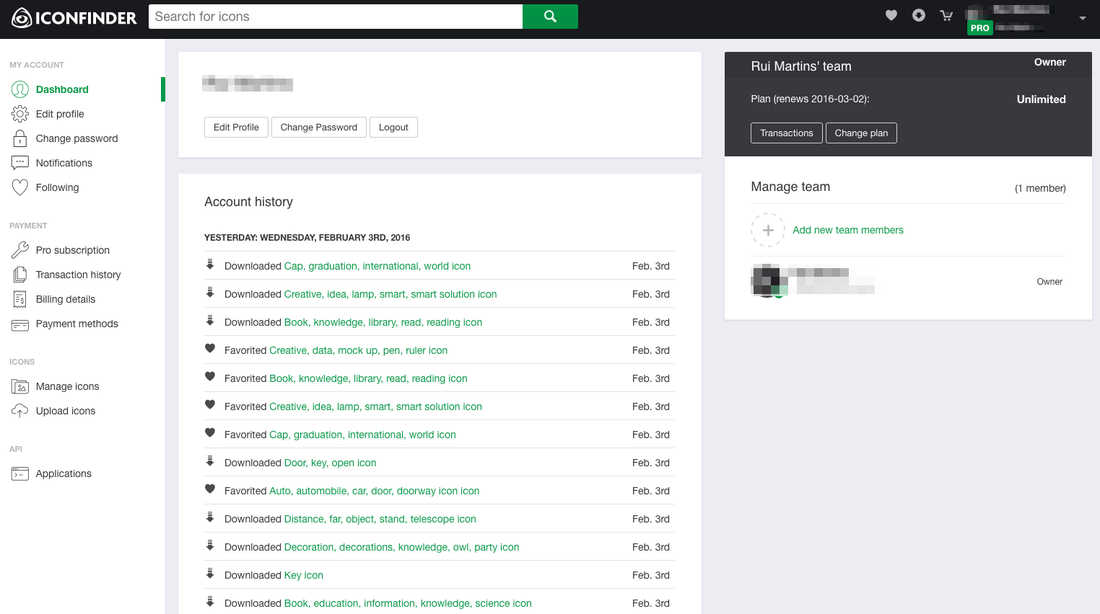
15. Iconfinder

It has the largest premium icon library in the world. SVG, PNG, and IconJar formats are available for all 2,171,326 icons.
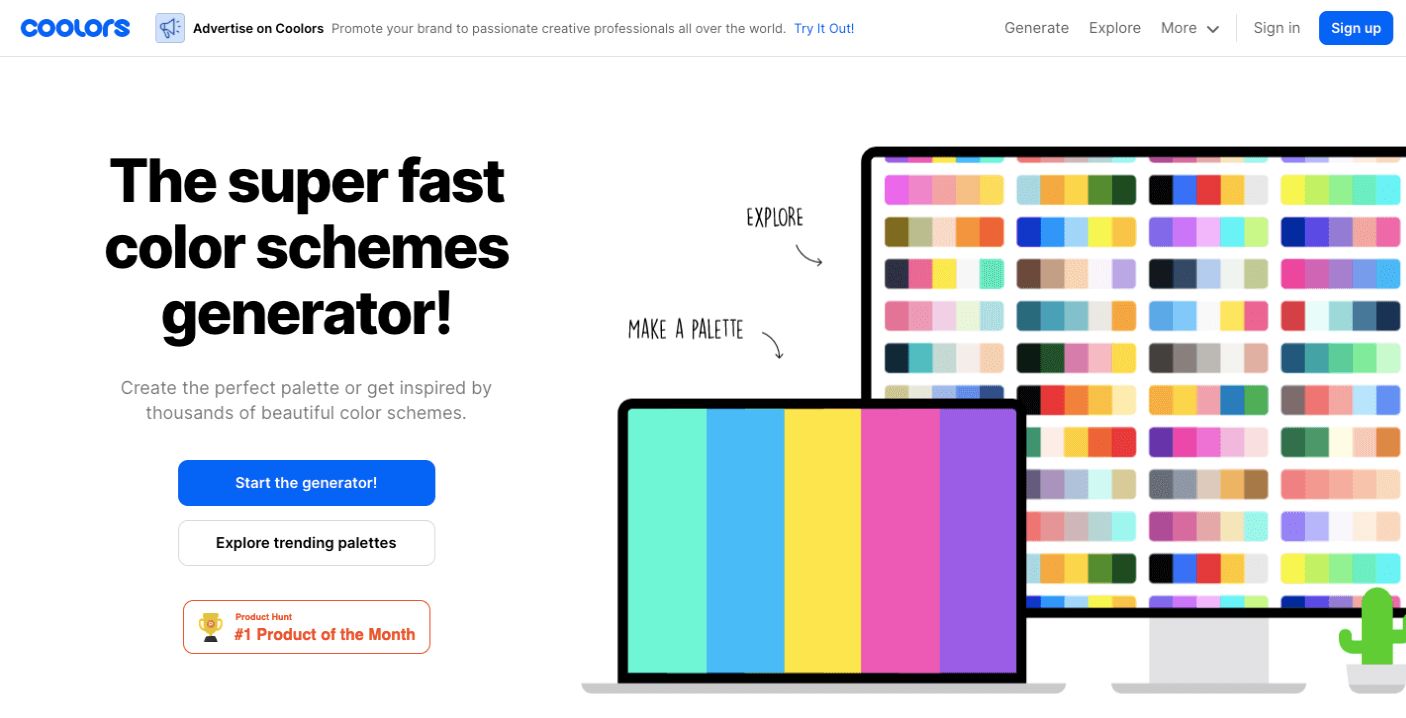
16. Coolors

It’s a lightning-fast color scheme maker that develops, stores, and distributes the ideal palette in a matter of seconds, creating a Material Design palette that you can download. You may save them to your account or export them in a variety of formats, including. PNG, PDF, SVG, and more. Colors are also available as a Chrome Extension, an iOS App, and an Adobe Add-on.
17. Palleton

Palleton is a tool used by designers to put together color schemes that compliment one another. Choose your colors from a color wheel and tried-and-true color schemes including Monochromatic, Adjacent Colors, Triad, Tetrad, and Freestyle.
18. Diigo

Diigo allows you to simply highlight and add sticky notes to any section of a web page. It may also be used as a social bookmarking tool, allowing you to tag and share webpages.
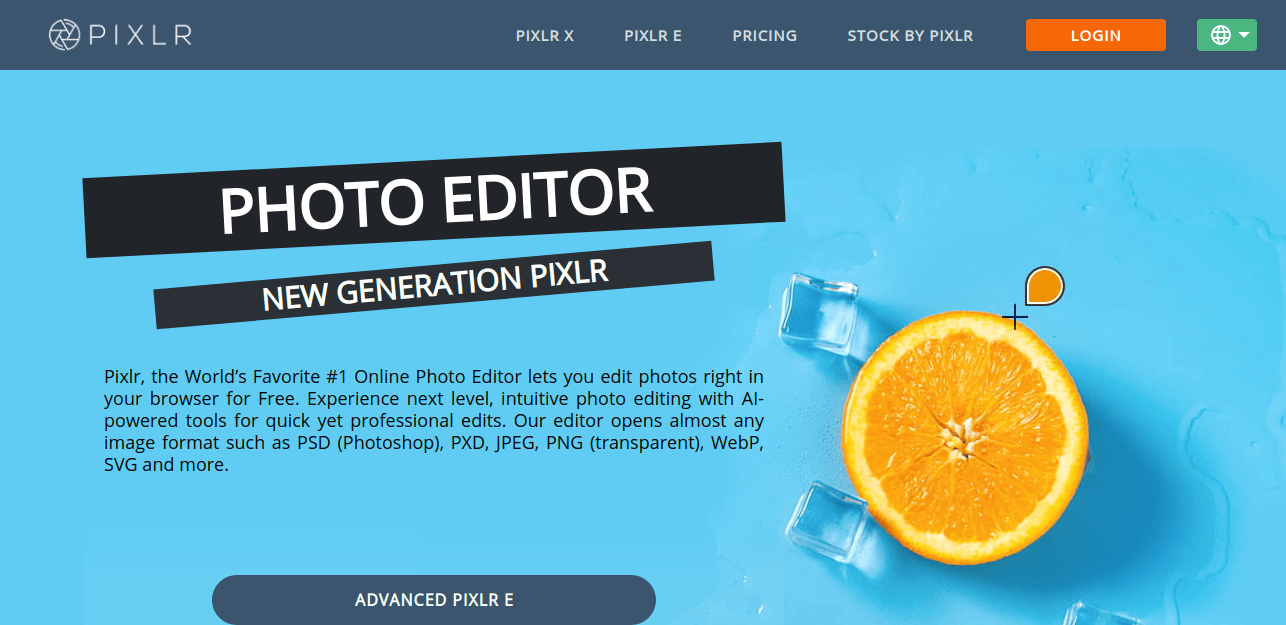
19. Pixlr

Pixlr has some fantastic rapid editing features. You can do everything with Pixlr, from resizing your files to cropping and rearranging them.
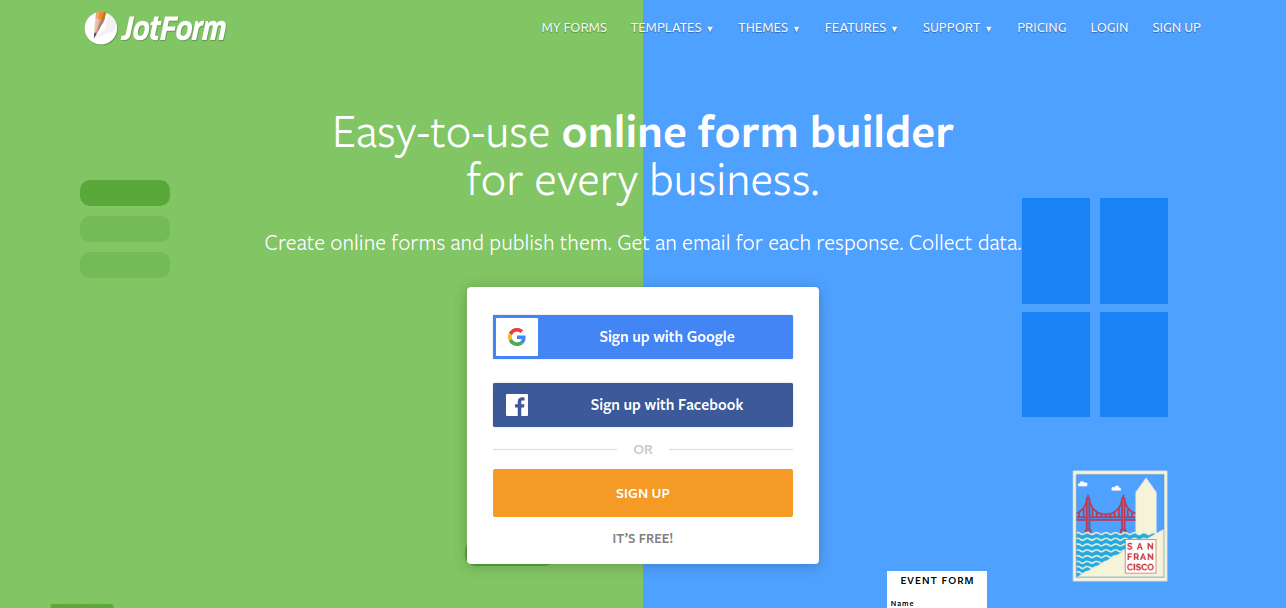
20. JotForm

provides forms that are built using form design concepts. It’s simple to make one and have it integrated on your website. With over 30 JotForm connectors, you can link your forms to other apps.
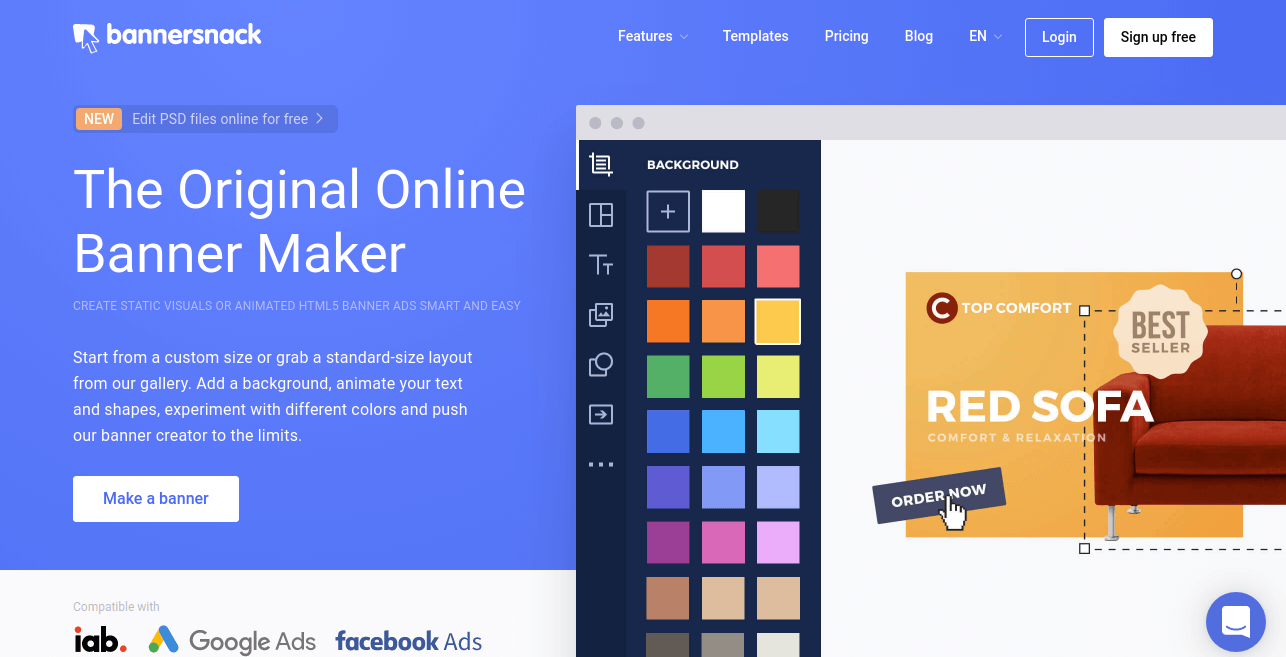
21. Bannersnack

Bannersnack is a simple drag-and-drop editor that makes design accessible to everyone. It requires no sketching or coding abilities. Professional templates, design presents, and hand-crafted drawings are all accessible at no cost for selling, and Bannersnack can create up to 40 different-sized images at the same time.
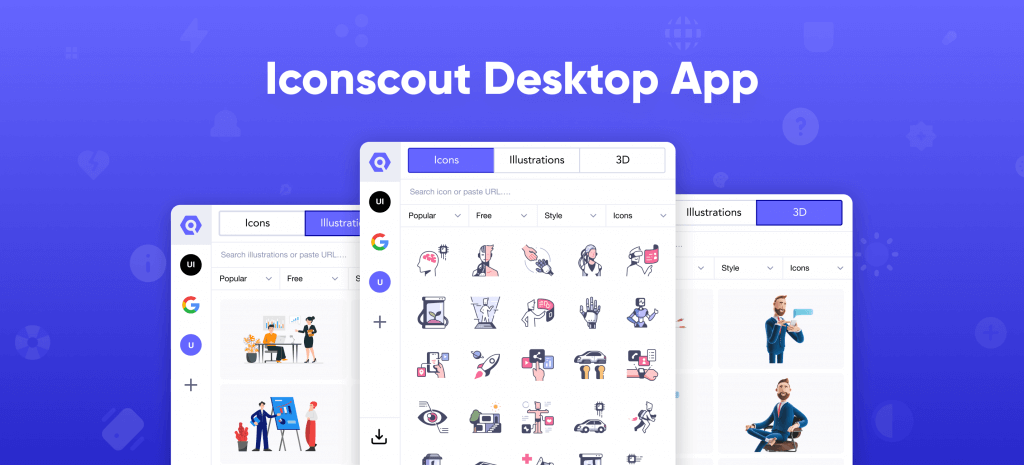
22. Iconsout

Iconsout is ideal for individuals who wish to have access to a variety of design materials in one location, such as icons, graphics, 3D, and Lottie animations.
23. DesignBold

DesignBold is a terrific solution for you to develop the website elements yourself, with a vast library of 12,080+ configurable layouts and a wealth of creative materials.
Conclusion
Remember that being a skilled designer necessitates not only original ideas and execution but also the use of appropriate tools. If you just utilize a few tools as a designer, you’ll have a firm basis for presenting your ideas and streamlining your job. So, in order to progress from a good to a great designer, all you need is a collection of tools for web and graphic design pros – and you’ll be able to sail through the process with minimal additional work.
Some other Posts you might be interested in.
Top 10 Problem-Solving Techniques for Creative Teams
Discover the top 10 problem-solving techniques that can enhance the creativity and efficiency of your team.
Top 10 Problem-Solving Techniques for Creative Teams
Discover the top 10 problem-solving techniques that can enhance the creativity and efficiency of your team.
The Subtle Art of Persuasion: Unveiling the 5 Best Print Ads Ever
Crafting Print Ads That Transcend Time In an era dominated by digital media, the enduring power of print advertising continues to captivate audiences worldwide. Far from fading into obscurity, print ads have evolved, becoming more innovative and compelling than ever...



