What is Wireframe?
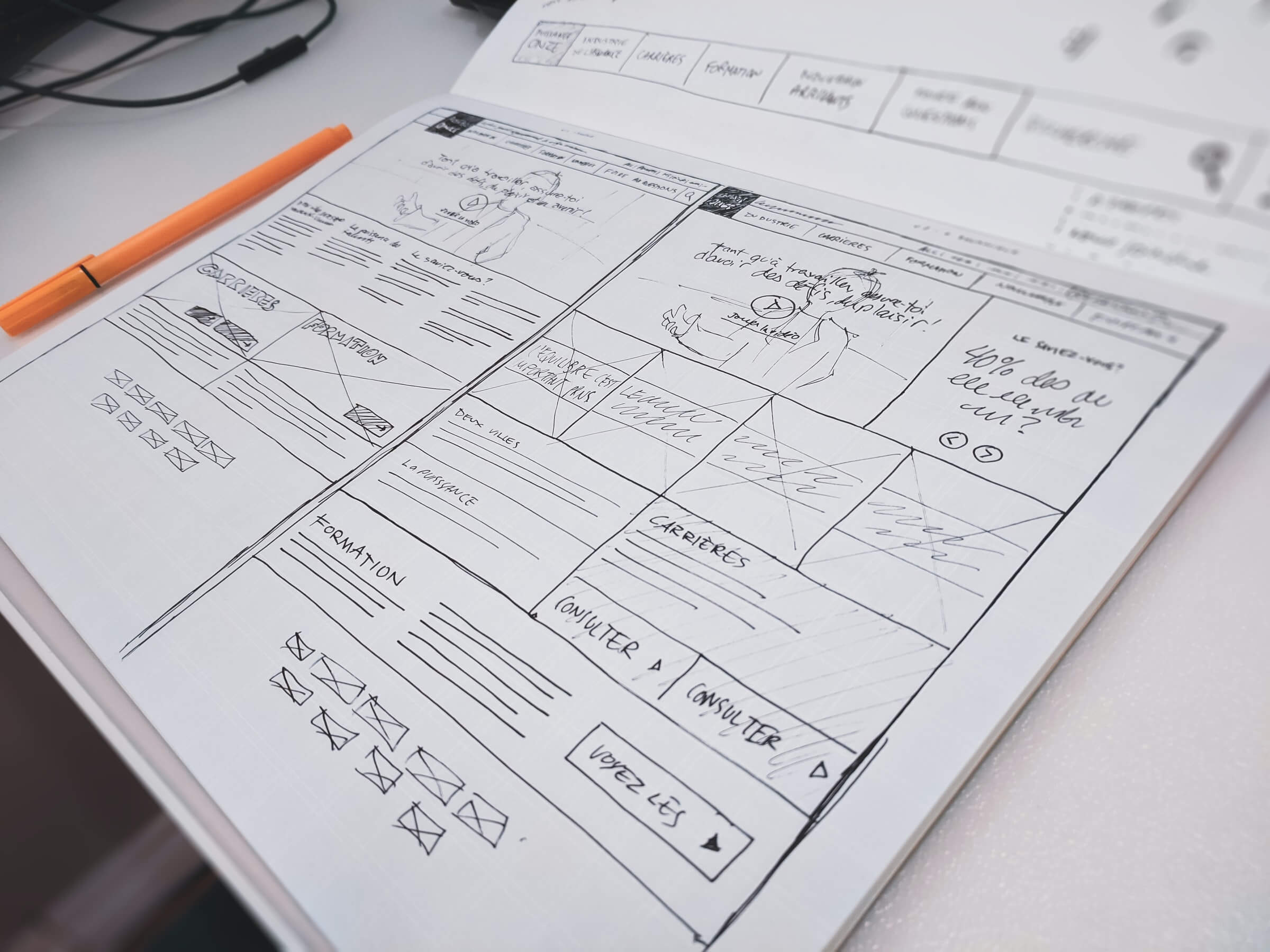
Wireframes are static, fundamental design and structural guidelines of your website. It is the foundation of any website, and it doesn’t go into details. The wireframe’s visual qualities are generally restricted to a grayscale color scheme, lines and boxes that intend to address the position and levels of visual order in the design.
So what is the best way to give constructive feedback on wireframes ?
Reviews are an essential part of any website design process, and are often compromised when stakeholders fail to provide constructive feedback. Hence, it is important to provide valuable feedback for website wireframes, as it is one of the first steps to design a website.
To evaluate wireframes, it is necessary to consider every part of the components on the page. Let’s take a look at the items that need to be assessed before approving any wireframe.
Goal

It is essential to keep the overall purpose and goal of the page and project in mind, before providing review for the wireframe. This is the only way to evaluate the overall effectiveness of the wireframe. And it is also important that everyone is in agreement with the primary purpose you are evaluating.
As a reviewer, while keeping the objective, you are compelled to take a gander at the usefulness and structure and inquire whether it leads to accomplishment of the objective, as opposed to becoming involved with specific design aesthetics.
Call out where elements might be blurring the intention of the project or negating stakeholder’s requests. Each frame should support the client venture.
As the project progresses, there might be some changes requested by the stakeholders. Therefore, it is important to keep the wireframe simple and not get too creative too soon from the start.
User’s perspective

When planning or updating a site for your organization or association, it is normal to infuse your own opinions into the design. If you are not careful, it can soon turn into what you like and dislike rather than being user-centric.
Hence, while reviewing a wireframe, it is necessary to put yourself in the user’s shoes and think from their perspective. The website is about their needs and purpose. By looking into it from their eyes, you can find the problem areas that need to be fixed to make the design user-centric.
Navigation

Errors with navigation of a website should be caught at the start of the project. It is because these errors can be easily fixed with normal wireframe design, rather than fixing it on complicated prototypes. If you fail to catch the errors in the earlier phase in the wireframe, it could cause a lot of rework later on.
To avoid this, you need to see the design from the user’s perspective. See if you are feeling the flow of the page with the navigation, because if you don’t, there is a pretty good chance that the user can’t as well. Below are some elements to consider while reviewing the navigation of a wireframe,
- Steps involved in sign-ups, points of sales etc
- Number of clicks to reach a page
- How easy is it to find what someone is looking for?
- Is necessary content readily available?
Even if any one of these points are not clear, there might be some changes that need to be done right away.
Purpose

Much like the overall goal of the project, each page should have a clear primary purpose that can be understood by the user. The pages need to have a logical and straight forward navigation as well which will be helpful for the user as per their needs, rather than complicating their experience.
Also the page length should be appropriate to achieve the purpose of the page. There should not be any unwanted sections that keep the user unnecessarily occupied, rather than letting them perform the task that you intend them to.
Content

Wireframes are generally without visual elements, so it helps you focus on the content. While reviewing the content, check for placement, spacing etc. Also check the layout whether it creates a content hierarchy and how that hierarchy helps serve the purpose of the page.
The content should be clear enough for the user to understand properly and different forms of content such as videos, texts, graphics should be used to provide an active experience to the user.Also make sure that the content explains the most important areas of the product/service/business in an easy understandable way. Each section layout should provide proper length to the content.
After evaluating this, if required you need to make the changes to have a smoother design process in the future.
Call to Action (CTA)

When you remove the design element from the website, you will be able to focus on some important aspects. Such as; What do you want the user to do while they get to your website?
You need to evaluate if it is clear on how the users will interact with the page. Similar to the purpose and goal, if it is not clear, the wireframe needs further update. Calls to Action or CTA needs to have a clear goal with effective messaging. Other KPIs will be impacted if they fail to do so. You need to look for CTA issues such as:
- Length of content
- CTAs placements
- Image conflicts with CTA
After considering these elements when reviewing, you may have several rounds of CTA edits, which is a part of the feedback process.
Layout

Wireframe is the very basic portrayal of the website. And if it is difficult to understand, then it is going to be very difficult to understand the actual page. The content placements, page order, whitespace, amount of text and graphics etc. should be proper so that it won’t be confusing to the user in any way.
Also, don’t try to fit too much content on a single page, it may make the user experience overwhelming. It is important to strike a balance between separation of pages.
Visuals and Branding

Visuals and branding don’t dominate the structural importance of the wireframes and hence remain minimal at this stage. When evaluating these, focus on clarity. The prime focus should not stay behind the designs. During the wireframe design stage there should not be any focus on color, fonts, shapes etc.
Take Away
If you focus on these key elements, your wireframe should always be perfect to move forward in a project. You need to remember that wireframes are mainly for defining goals and purpose and not about beautiful visuals and designs. And it is an integral part of the roadmap of the project. Hence your feedback play a crucial role on how the project proceeds
What is Prototype?

Prototype is a mock-up of a website which can give you an idea of the functionality and flow of the website. It helps demonstrate how the website would work. It is useful in many ways. A prototype helps users to interact with the website as if it was real. As compared to a wireframe, the prototype is modelled to get a view of the user experience.
Now, how to give constructive feedback on Prototypes ?
Once your prototype is built, it’s time to collect feedback from other stakeholders of the project. Below are some ways to provide feedback on prototypes.
Goal And Purpose

Just like wireframes, the goal, purpose and concerns of the client should be properly addressed in your prototype. Your vision and the client’s should be the same, and you need to be on the same page while assessing the prototype. The basic idea of the website is to communicate with the end user, hence the prototype should be able to convey the right message. Getting the necessary feedback and moving forward after correcting them can set you on the right path.
Design

The prototype should be simple and clear. Any redundant content that you have incorporated should be removed or corrected. If this gets done in the early prototyping stage, the designing stage becomes sorted. Make sure that the color and fonts match with the tone and message of the page. It’s better to have a final decision on this in the initial phases, otherwise this can become a huge problem if you change it in the final design stages.
User Interface

The final version of the website is for the end users to use and it should be easy for them to find any information they want in minimal time. Hence your CTA, navigation should be prominent enough from the prototyping stage. No matter how great the design of the website is, the workflow should not be messy. And if your website faces any downtime, you need to have an error message prepared for that situation as well, rather than displaying a blank screen to the user. These small details make a huge difference to user experience.
Branding

Alternate versions

Take Away
Tools for Facilitating Feedback on Wireframes and Prototypes
Pronotes
Pronotes is basically built to be used on prototypes rather than wireframes and it is free to use. It allows you to take notes over a website and is a java script to be dropped into the website. It can be configured to store notes in your database.
QuickReviewer

Quickreviewer has recently been the most used tool for feedbacks on live websites. The larger user base is due to usage of the tool on live websites, zipped HTML websites, and WordPress websites with the help of a plugin.
Quickreviewer provides versatility of marking up the live websites with various tools, which it also uses in proofing process with other creative material used by an agency or Studio. The users can comment, approve or reject a project with the feature of comparing version side-by-side.
In addition to all these amazing features, the Quickreviewer has the fastest processing speeds and everything at a fraction of cost in comparison to other such tools in the market.
Recurse App
You can create Clients and Projects from your dashboard and the Projects can be password protected. You can share the link of the Project and people can visit pages and leave notes as feedback.
Notable
Notable is being used by many to take notes on top or wireframes, prototypes and designs. Using this, you can upload a picture to take notes on top of, or take a snapshot of a site from a URL. Then, it’s possible to share a secure URL with your team and they can leave feedback on a design as well. Also with Notable, it is easy to create annotations over a design, as it is as easy as dragging a box and leaving a comment.
Basecamp
Google Drawings
It’s free, and it works really well as a wire framing toolkit. It’s very easy to use. You can create speed bubbles over the wireframe, or you can drop a Google Drawing into another Google Doc., and take notes there.
Develop an in-house tool
While all of these tools are good to be used while providing feedback for wireframes and prototypes, there might be some functions missing from these which are required specifically for your project. In this case, you can also consider creating an application which can be customized for your use. You may even outsource the development of such an app to a software / application development company.
But we would suggest going with Quickreviewer where you have option to completely personalize the app with you own logo and get white label where the domain name is even updated to your firm’s.
Conclusion
As we discussed in detail, above are some ways to provide constructive feedback for wireframes and prototypes, and the tools that you can use for the same. If you follow these methods and use these tools in the earlier phase of the project, it will be a much smoother process later on.
Most of the agencies have added these tools such as QuickReviewer to their process to streamline the workflow and increase productivity to save more time.
Some other Posts you might be interested in.
How a Mid-Sized Insurance Company Centralized Documentation and Achieved BFSI Compliance with QuickReviewer
A mid-sized insurance firm achieved full BFSI compliance and centralized its fragmented documentation using QuickReviewer. With version control, text comparison, and collaborative review, the company eliminated delays, reduced losses, and improved customer satisfaction by delivering faster claims—all while ensuring long-term risk reduction and stability.
Empowering a Mid-Sized Travel Agency With Quality Travel Collateral Using QuickReviewer
A mid-sized travel agency operating globally transformed its content review process using QuickReviewer, enabling faster approvals of seasonal itineraries and offers. Learn how version control, real-time collaboration, and centralized feedback empowered teams to launch campaigns with consistency, speed, and confidence.
Reducing Rider Gear and Accessory Design Time for Mid-Size Adventure Motorcycles with QuickReviewer
See how QuickReviewer revolutionized the design and development process for riding gear and motorcycle accessories, enabling rapid 3D reviews, targeted feedback, and faster launches.
How a Popular Automotive Magazine Used QuickReviewer to Publish a Special Issue in Just One Week
How QuickReviewer Helped a Leading Magazine Publish an Automotive Special in 7 Days
How an Engineering Firm Updated Legacy Technical Documentation with QuickReviewer
How an Engineering Firm Easily Updated and Transformed Legacy Technical Documentation with QuickReviewer, Boosting Compliance and Customer Satisfaction
3D Model Review for Interior Design and Architecture students with QuickReviewer
Explore how QuickReviewer streamlines 3D model review and approval in education for interior design and architecture students, enabling faster iterations and enhanced collaboration.